Generate QR code and make QR code Scanner in React Native
A qr code scanner and generator in react-native
If your are looking to how to generate a QR code of any data and scan it, you are in right place!
We will be using react native to do all our tasks😎
Permalink1. QR code Generator
To begin with we need to install following two packages in our implementation of generating a qr code from data
yarn add react-native-svg
or
npm install react-native-svg
yarn add react-native-qrcode-svg
or
npm install react-native-qrcode-svg
Now whatever data we want to convert to a qr code we store it in useState hook
const [qrvalue, setQrvalue] = useState([
{id: 4, name: 'phone', brand: 'MI 5', price: '12000'},
]);
We would import the following:
import QRCode from 'react-native-qrcode-svg';
We use the QR code component that we imported to generate a QR code for us
<QRCode
// ref={myQRCode}
getRef={ref => (myQRCode = ref)}
//QR code value
value={JSON.stringify(...qrvalue)}
/>
Optionally we can also share it by encoding as base64 string. I'm assuming that you know about useRef() hook already. What we are essentially doing here is that this useRef() helps us set a mutable value like useState but it does not re render UI on every update.
const shareQRCode = () => {
myQRCode.toDataURL(dataURL => {
// console.log(dataURL);
let shareImageBase64 = {
title: '$',
url: `data:image/png;base64,${dataURL}`,
subject: 'Share Link',
};
console.log(shareImageBase64);
Share.share(shareImageBase64).catch(error => console.log(error));
});
};
You can check out following references to know more about base64 and dataURIs
Here's the whole code:
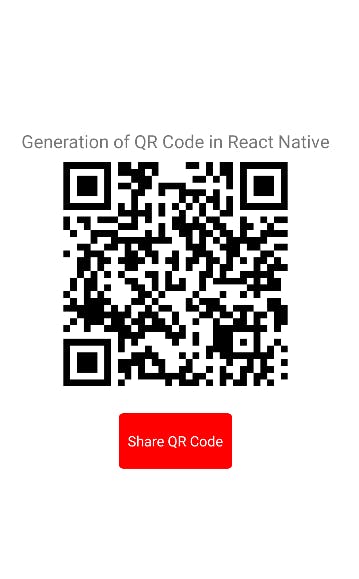
We would get an output like this!

Yay🎉! we are halfway through!
Permalink2. QR code Scanner
Here we're gonna build a scanner. Install the following
yarn add react-native-camera
or
npm install react-native-camera
yarn add react-native-qrcode-scanner
or
npm install react-native-qrcode-scanner
yarn add react-native-permissions
or
npm install react-native-permissions
Now we follow this to setup our project:
With iOS 10 and higher you need to add the "Privacy - Camera Usage Description" key to the info.plist of your project. This should be found in 'your_project/ios/your_project/Info.plist'. Add the following code:
<key>NSCameraUsageDescription</key>
<string>Testing QR code scanner with camera</string>
<!-- Include this only if you are planning to use the camera roll -->
<key>NSPhotoLibraryUsageDescription</key>
<string>Your message to user when the photo library is accessed for the first time</string>
<!-- Include this only if you are planning to use the microphone for video recording -->
<key>NSMicrophoneUsageDescription</key>
<string>Your message to user when the microsphone is accessed for the first time</string>
With Android 7 and higher you need to add the "Vibration" permission to your AndroidManifest.xml of your project. This should be found in your android/app/src/main/AndroidManifest.xml Add the following:
<uses-permission android:name="android.permission.VIBRATE"/>
You need to add the "missingDimensionStrategy" config for the 'react-native-camera' setting to 'general', this should be found in your android/app/build.gradle add the following:
android {
...
defaultConfig {
...
//insert this line
missingDimensionStrategy 'react-native-camera', 'general'
}
}
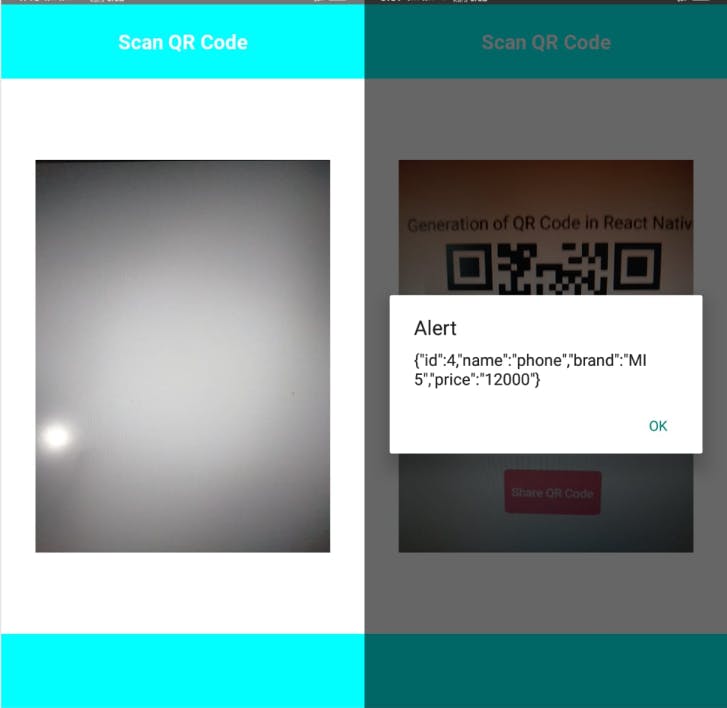
Now when you run your app,it should be up and running.
Scan the QR code previously generated and you will see an alert about data scanned

Here's the code:
And we are done🥳! You can extend all of this as per your requirement in project.
Connect with me:
Like, Share and comment your thoughts below👇